
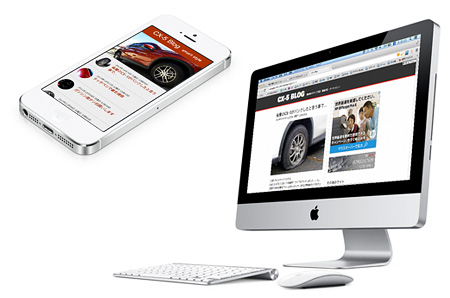
CX-5 Blogのスマホ専用サイトを作ってみました。
俺はガラケーを使い続けてるガラパゴスの住人なんですが、俺が運営してるサイトをアクセス解析をすると、iPhoneとAndroidのユーザーの合計が全体の36%にもなると言う事実がありまして、こりゃーほっとけ無いなとね。
スマホの小さい画面でもPCサイトが見れない事は無いんでしょうが、全体的に縮小されて表示されるので非常に見づらい。
これではせっかく訪れてきてくれたユーザーさんが直帰しちゃうんじゃないかなと思い一念発起しました(大袈裟)。
このブログはwordpressで作っているのですが、最初はプラグインを使ってスマホに対応させていました。
しかし、俺は運営サイト全てを自分でイチから作成しているので、どーにも気持ち的にスッキリしないでいたんです。

そこで一念発起し、スマホ専用の可変デザイン(横幅が固定されていない)のテンプレートを作成。
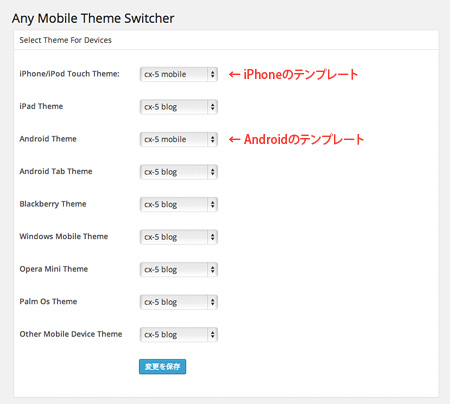
「Any Mobile Theme」と言うユーザーが閲覧しているデバイスによってテンプレートを変更するプラグインを使用し、iPhoneとAndroid端末で閲覧した時のみ、スマホ専用可変デザインで表示されるようにしました。
今ん所、俺のiPod Touch(iOS5)のSafariとChromeでしか確認してないけど、他のスマホでご覧の皆様はどーでしょうか?
デザインが崩れていたり、パソコン用デザインで表示されていたりしてないでしょうか?
ちなみにモバイル用可変デザインで表示されるのはiPhoneとAndroidだけで、iPadなどのタブレット端末ではパソコン用デザインで表示されるはずです。
スマホに限らず、デザイン崩れなどの異常があったら教えて下さいな。
スマホ専用テンプレートはまだ未完です。
カテゴリー一覧と月別アーカイブも未設置だし、ページャーもテキストリンクじゃなく自動読み込みにしたいんです。
でも、俺の知識不足&参考資料不足でにっちもさっちも行かない感じなので公開しちゃいました。
これからもチョクチョク弄っていくので、一時的に表示がおかしい時は「何かやってるんだな」と思ってくださいな。
と言う訳で、これからもCX-5 BLOGをよろしくです。
-
 ビッグマイナーチェンジしたCX-5を見てきたよ
ビッグマイナーチェンジしたCX-5を見てきたよ
2015年02月06日 -
 軽油は凍るって知ってます?
軽油は凍るって知ってます?
2014年01月24日 -
 マイナーチェンジしたのかぬ?
マイナーチェンジしたのかぬ?
2013年09月24日 -
 CX-5とエクストレイルを比較してみた
CX-5とエクストレイルを比較してみた
2014年10月17日 -
 CX-5を130キロ運転して思ったこと
CX-5を130キロ運転して思ったこと
2013年09月02日 -
 あまりにネタが無いので…
あまりにネタが無いので…
2014年06月16日 -
 ボンネットを開けるレバーについて
ボンネットを開けるレバーについて
2015年01月09日 -
 オートバックスでイロイロお買い物してきたよ
オートバックスでイロイロお買い物してきたよ
2015年11月07日


