
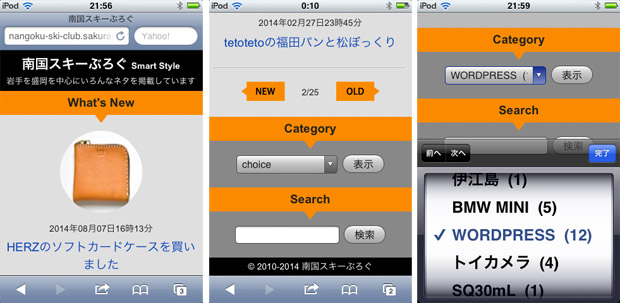
このブログのスマホサイトを作ってみました。
スマホでアクセスすれば自動判別でスマホ用の表示になるよ。
面倒臭いからスマホには目を瞑っていたんだけど(俺自体ガラケーだし)、アクセス解析したら45%がスマホからのアクセスだったのよ。
んで、どんな感じに表示されてるか気になったんでipod touchで見てみたら、当然だけどまー見づらい。
こりゃマズいと一念発起してみました。
WordPressでスマホサイトを作成する方法
まーいろいろ有ります。
一番手っ取り早いのはプラグインの「WPtouch」を使うこと。
ダウンロードして有効化するだけでスマホサイトを作成してくれます。
しかも、なかなかオサレでグー。
欠点は、みんな同じ様なサイトになっちゃう事ですかね。
他には、CSS3のMedia Queriesもあるね。
Media Queriesはリキッドデザインが最前提だけど、このブログはピクセル指定でガチガチに固めてあるし、そもそも難しいからやりたくないし作る自信もない(笑)。
で、今回俺が選択した方法は、WordPressのプラグインである「Any Mobile Theme Switcher」を使うことでした。
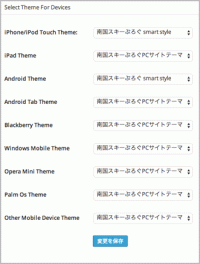
Any Mobile Theme Switcher
「Any Mobile Theme Switcher」は上の画像の様に、iPhone、iPad、Androidなどの各デバイス毎に使用するテーマを簡単に指定する事が出来ます。
ここで指定するだけで、プラグインが閲覧しているデバイスを自動判別し使用するテーマを切り替えてくれるんです。
BlackBerryとかWindows Mobileとかいろいろあるけど、個人的にはiPhoneとAndroidだけでスマホサイト表示になれば良いと思っています。
だって、iPadくらいのサイズになればパソコンサイトの方が見やすいでしょ?
スマホ用のテーマはテスト用に入れているWordPressで作成し、完成後このブログのThemeフォルダーにコピー。
んで、ログインしているブラウザだけでテーマを切替えて確認出来る「Theme Test Drive」と言うプラグインを使用し微調整。
3日で完成させました。
と言う訳でQRコードです

「パソコンだけじゃなくスマホでも南国スキーぶろぐを見たいわぁ」って言う変な人は上のQRコードを読んで下さい。
最近の記事は大丈夫だと思うけど、過去記事はデザインが崩れてるかもしれません。
まぁ、気が付き次第直して行きますんで、おかしな所見つけたら見なかった事にしといてくださいね。
COMMENTS:コメ無し(つд・)エーン
CATEGORY:WORDPRESSTAGS:wordpress



 2016年01月28日
2016年01月28日 2015年04月03日
2015年04月03日 2012年12月05日
2012年12月05日 2015年08月13日
2015年08月13日 2014年12月23日
2014年12月23日 2015年12月01日
2015年12月01日