
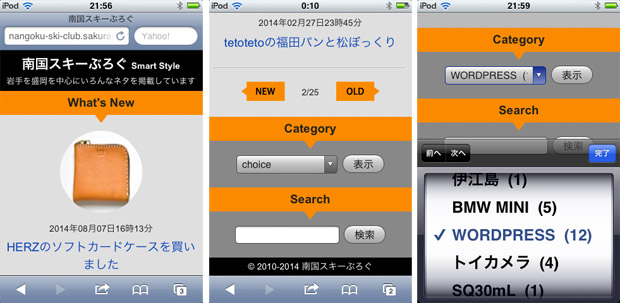
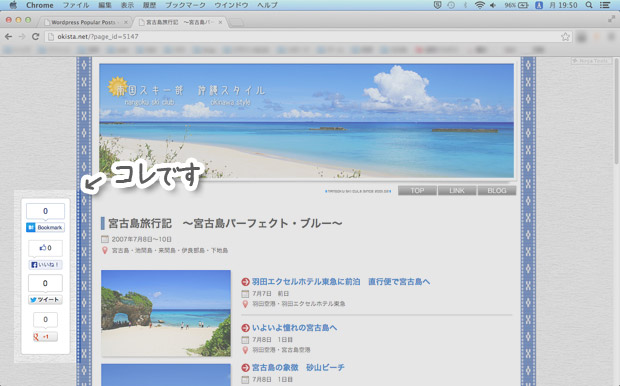
俺のメインサイトである南国スキー部・沖縄スタイルをデザインチェンジしました。
南国スキー部沖縄スタイルは、WordPressと言うブログや普通のページをブラウザ上で作成出来る便利なCMSシステムで構築してるんだけど、公開中のサイトのテーマ(デザイン)を変更するのがこんなに大変だったとは思わんかったさ…。
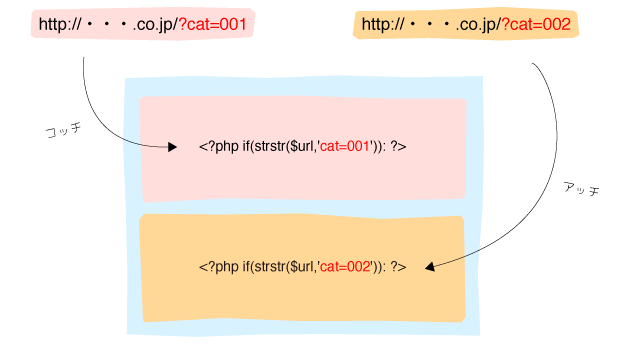
WordPressでは「こっちが更新されたら、あっちのページで告知」みたいな動的なサイトを作れる反面、phpに対応したサーバー上でしか動的な部分の動作確認ができないの。
だから自分のPCのローカル環境で作ると、phpの動的な部分を確認できないから困っちゃう。
かと言って、wordpress上でイチからデザインを組むとなると、その作成中のテーマを有効化しないといけないから、作成中に訪れてくれたビジターさんにも制作過程の状態が表示されちゃうのさ。
じゃ〜「一度公開したらデザインチェンジ出来ないじゃん」と言う悩みを解決してくれたのが「Theme Test Drive」と言うプラグイン。
このプラグインを使うと、今使っているテーマを変更すること無くWordPressにログインしている「ブラウザのみ」で別のテーマを確認出来るんです。
よれによって、サーバー上でしか確認出来ないphpやテンプレートタグが正常に動いているかを確認する事が出来るのよ。
当然、サイトを見に来たビジターさんには今までどおり表示されます。
痒い所に手が届くプラグインを作る人って凄いよね。
作業手順はこんな感じ。
1)ローカル上で新デザインをスタティック(静的)で作成。
2)全てのテンプレート(.phpとか.css)を作ったらThemeフォルダにアップロード。
3)Theme test driveで新テーマを有効化し、必要な箇所をテンプレートタグ化。
4)最後に固定ページとブログ記事を新デザインのCSSに書き換える。
注意点は、wordpressのプラグインやテンプレートタグは勝手にcssのclass名を付けちゃうから、自動生成されるcssのclass名を使ってスタティックサイトを構築しておくこと。
反省点は、スタティックでサイトを作っている段階で、画像は先にアップロードして最初からURLで読み込ませておけば良かったと言う点。
俺はスタティックで作成中は面倒臭いから画像のファイル名で読み込ませて作ってたのよ。
「img src=”top_image.jpg”」みたいな感じで大量の画像をさ。
でもさ、最終的に公開する時はそれじゃ読み込まれないから、テーマをアップロードしてから全てURLに書き換える作業が発生しちゃったの。
痒い所に手が届く素晴らしいプラグインだけど弱点もあった。
このプラグインが有効なのはテーマのテンプレートだけで、固定ページやブログ記事の記述を弄っちゃうと、公開中のテーマにも反映されてデザインが崩れちゃうのだ。
つまり、Theme test driveを有効化しててもテーマ自体を切替えないと、テンプレートは旧cssなのに固定ページは新cssと言う状態になっちゃうの。
俺はそれで思いっきりデザインが崩れちゃいました。
テンプレートだけじゃなく、固定ページやブログ記事もtheme test drive内だけで変更できて、全て完成後にテーマの変更が出来たら100点満点のプラグインだと思うんだけど、そう簡単に行かないから出来ないようになってるんだろうーな。
それとも出来るプラグインがあるのかな?
出来る人は自分のPCをサーバー化してphpをインストールして確認しながら作るんだろうけど、俺はそっち系ド素人だから無理ポ。
で、公開中のwordpressサイトのテーマを変更した感想…。
二度とやらねー。
ほんとに疲れました。
どうすればデザイン崩れを起こさないようにスムーズにテーマ変更が出来たんだろー?
やっぱ別サーバーで動的な所を確認しつつ一気にアップロードしかないんかぬ?
COMMENTS:5 COMMENTS
CATEGORY:WORDPRESSTAGS:wordpress web



 2012年10月20日
2012年10月20日 2015年04月08日
2015年04月08日 2014年08月04日
2014年08月04日 2014年09月06日
2014年09月06日 2014年04月25日
2014年04月25日 2015年03月30日
2015年03月30日 2013年06月25日
2013年06月25日