
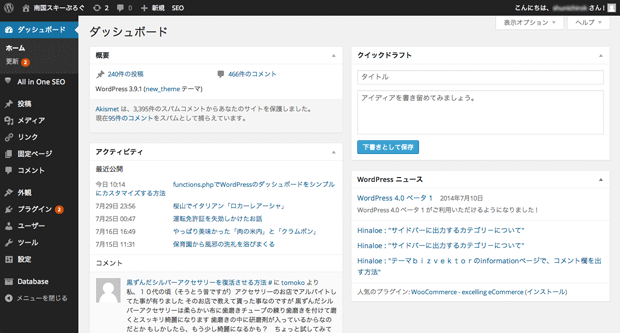
2年程前にwordpressで作ったこのブログ。wordpressど素人の俺が参考書を見ながら手探りで作り、その後プチ改造を繰り返してきた為、デザイン的にも中途半端でCSSファイルもカオスと化していたの。
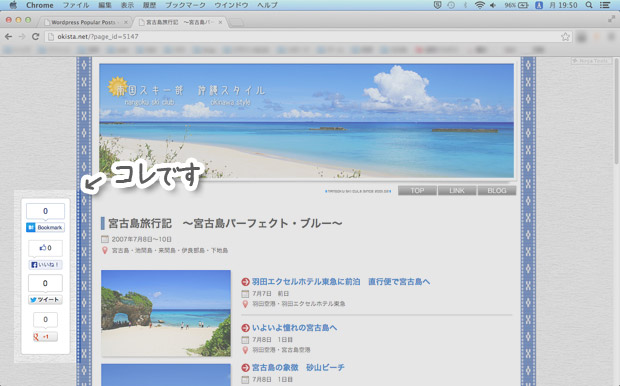
旧デザインに愛着を感じなくなったので、思い切ってフルモデルチェンジをしてみました。
ここ最近、WordPressもcssも全く弄ってなかったので、細い所を忘れちゃってて結構苦労したよ。正直、最初思い描いていた形とは似ても似つかなくなっちゃったけど、基本的に思いつきで作るタイプなんで結果が良ければオールオッケー。
[ad#post-middle]
WordPressでブログを作ってから増築を繰り返したもんで、とにかくcssがカオスだった。
使ってないセレクタが沢山あったり、要素が親子関係になってて新たに加えたセレクタが効かなかったり、デザインが全く思い浮かばなかったりw
webデザインとかロゴとか考えると、己のセンスの無さが身にしみて悲しくなる。
で、結局行き着く先はシンプルデザイン(笑)。
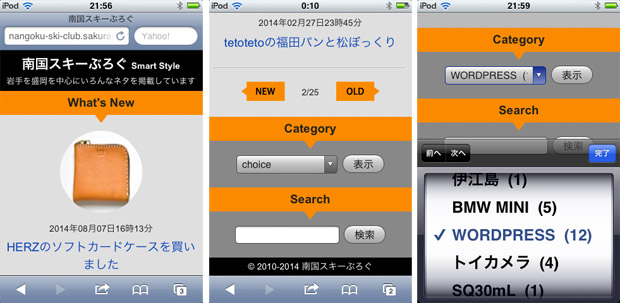
今回のデザインチェンジの目的はフォントサイズを大きくする事と横幅を広くする事。
最近のパソコンモニタって必要以上にワイドじゃん。
旧デザインは横幅780pxだったんだけど、それをワイドモニタで見ると凄い貧相でね…。
今回は横幅を920pxにして、フォントサイズも12pxから14pxに大きくして見やすくしました。
フォントサイズはパーセント設定がベストなんだろけど、何だか良く分かんないけど上手く設定できなかったのでピクセル固定にしちゃいました。
まだWindowsで確認してないからIEで見たら豪快にデザインが崩れてるかもしれないけど、見なかった事にして下さい。
てか、いい加減IEなんて使ってないでChromeかFirefoxを使いましょう。
今回、CSS3を使ってborder-radiusとかtext-shadowを多用したかったんだけど、ログを解析したら古いIE使ってる人が結構居たから止めといた。
むかつくぜIE。
最後に私的メモ。
透過させたい時はopacityと使うけど、それだと背景だけじゃなく全てが透過されちゃう。
背景だけを透過させたい場合はbackground:rgba(255,255,255,0.6);でOK。
最初3つの数字は背景色のRGBで、最後の数値が透明度。
background-color:rgba(255,255,255,0.6);にしちゃうとIEで不具合があるみたいだからcolorは不要。
まぁ、結局このブログでは使わなかったけどねw
COMMENTS:コメ無し(つд・)エーン
CATEGORY:WORDPRESSTAGS:wordpress web


 2014年09月06日
2014年09月06日 2015年08月13日
2015年08月13日 2016年01月28日
2016年01月28日 2014年08月04日
2014年08月04日 2013年06月25日
2013年06月25日 2014年04月25日
2014年04月25日