
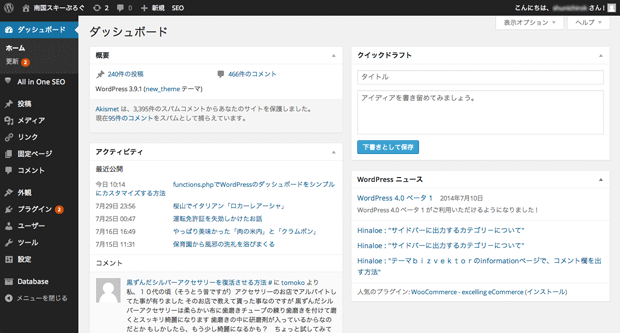
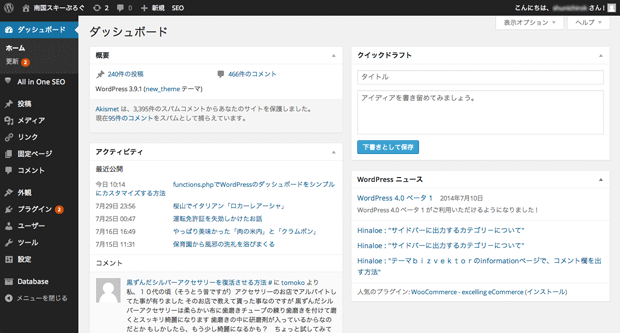
ӨӘ»Е»цӨЗWordPressӨт»ИӨГӨЖӨӨӨлӨИЎўҙ°А®Ө·ӨҝКӘӨтҘҜҘйҘӨҘўҘуҘИӨЛЗјЙКӨ№ӨләЭӨЛҙЙНэІиММӨтҘ«Ҙ№ҘҝҘЮҘӨҘәӨ№ӨлЙ¬НЧӨ¬ӨўӨкӨЮӨ№ЎЈWordPressӨО»цӨтГОӨйӨКӨӨҘжЎјҘ¶ЎјӨ¬ҘЦҘнҘ°өӯ»цӨАӨұӨтҪсӨҜ°ЩӨЛҘнҘ°ҘӨҘуӨ·ӨҝӨОӨЛЎўёЗДкҘЪЎјҘёӨді°ҙСӨОҘЖҘуҘЧҘмЎјҘИӨтП®ӨмӨлННӨЛӨКӨГӨЖӨӨӨҝӨйҙнёұӨ¬ҙнӨКӨӨӨёӨгӨуЎ©
ӨЮӨЎЎўЎЦAdmin Menu EditorЎЧӨКӨЙӨОҘЧҘйҘ°ҘӨҘуӨт»ИӨЁӨРҙКГұӨЛАЯДкҪРНиӨлӨуӨАӨұӨЙЎўәЈІуӨПfunctions.phpӨт»ИӨГӨЖИуЙҪјЁАЯДкӨ№ӨлКэЛЎӨтИчЛәПҝӨИӨ·ӨЖ·ЗәЬӨ·ӨЮӨ№ЎЈ
ҙЙНэІиММӨОҘАҘГҘ·ҘеҘЬЎјҘЙӨОҘ«Ҙ№ҘҝҘЮҘӨҘәӨЛӨДӨӨӨЖӨП°КБ°ӨОөӯ»цӨЗҪсӨӨӨЖӨӨӨлӨОӨЗҘіҘБҘйӨт»ІҫИӨ·ӨЖІјӨөӨӨЎЈ[ad#ad-big]
МЬЎЎјЎ
- әёҘөҘӨҘЙҘРЎјҘбҘЛҘеЎјӨОИуЙҪјЁАЯДк
- әёҘөҘӨҘЙҘРЎјҘбҘЛҘеЎјӨОҘөҘЦҘбҘЛҘеЎјӨтИуЙҪјЁӨЛӨ№Өл
- ҙу№ЖјФӨЛӨвІиБьЎКҘбҘЗҘЈҘўЎЛӨтҘўҘГҘЧҘнЎјҘЙҪРНиӨлӨиӨҰӨЛӨ№Өл
- Ек№ЖІиММӨ«ӨйҘ«ҘЖҘҙҘкЎјӨдҘҝҘ°ӨКӨЙӨтИуЙҪјЁӨЛ
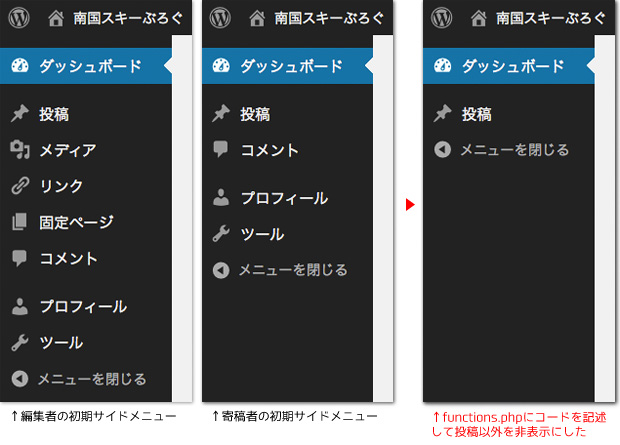
әёҘөҘӨҘЙҘРЎјҘбҘЛҘеЎјӨОИуЙҪјЁАЯДк

ӨЮӨәӨПәёҘөҘӨҘЙҘРЎјҘбҘЛҘеЎјӨО№аМЬӨтИуЙҪјЁӨЛӨ№ӨлКэЛЎӨЗӨ№ЎЈәЈІуӨПКФҪёјФёўёВЎКeditorЎЛӨИҙу№ЖјФёўёВЎКcontributorЎЛӨ¬ҘнҘ°ҘӨҘуӨ·Өҝ»юӨПЎЦЕк№ЖЎЧ°Кі°ӨОҘбҘЛҘеЎјӨтИуЙҪјЁӨЛӨ№ӨлКэЛЎӨЗӨ№ЎЈІјӨОҘіЎјҘЙӨтfunctions.phpӨЛөӯҪТӨ·ӨЖІјӨөӨӨЎЈ
function remove_menus () {
if (current_user_can('editor') || current_user_can('contributor')) {
global $menu;
$restricted = array(__('ҘбҘЗҘЈҘў'), __('ҘкҘуҘҜ'), __('ёЗДкҘЪЎјҘё'), __('ҘіҘбҘуҘИ'), __('і°ҙС'), __('ҘЧҘйҘ°ҘӨҘу'), __('ҘжЎјҘ¶Ўј'), __('ҘДЎјҘл'), __('АЯДк'), __('ҘжЎјҘ¶ЎјҙЙНэ'), __('АЯДк')); //ҘіҘіӨЛәпҪьӨ·ӨҝӨӨ№аМЬӨОЙҪјЁМҫӨтӨҪӨОӨЮӨЮөӯҪТ
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}
}
}
add_action('admin_menu', 'remove_menus');
2№ФМЬӨОҫт·пК¬ҙфӨЗЎЦeditorЎККФҪёјФЎЛЎЧӨИЎЦcontributorЎКҙу№ЖјФЎЛЎЧӨ¬ҘнҘ°ҘӨҘуӨ·Өҝ»юӨОӨЯӨЛИҝұЗӨөӨмӨлННӨЛӨ·ӨЮӨ№ЎЈӨҪӨ·ӨЖЎў4№ФМЬӨОarrayӨЛИуЙҪјЁӨЛӨ·ӨҝӨӨ№аМЬМҫӨтӨҪӨОӨЮӨЮөӯҪТӨ№ӨлӨИИуЙҪјЁӨЛӨКӨкӨЮӨ№ЎЈәЈІуӨПЎЦЕк№ЖЎЧӨОӨЯӨтЙҪјЁӨөӨ»ӨҝӨӨӨОӨЗЎўӨҪӨОВҫӨОҘбҘЛҘеЎјМҫӨтarrayӨЛөӯҪТӨ·ӨЮӨ№ЎЈ
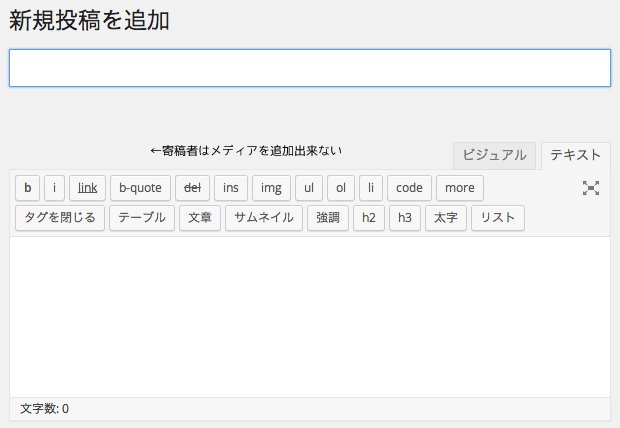
Ө№ӨлӨИЎўҫеІиБьӨОұҰГјӨОӨиӨҰӨЛКФҪёјФёўёВЎКeditorЎЛӨИҙу№ЖјФёўёВЎКcontributorЎЛӨ¬ҘнҘ°ҘӨҘуӨ·Өҝ»юӨОӨЯЕк№Ж°Кі°Ө¬ИуЙҪјЁӨЛӨКӨкӨЮӨ№ЎЈ
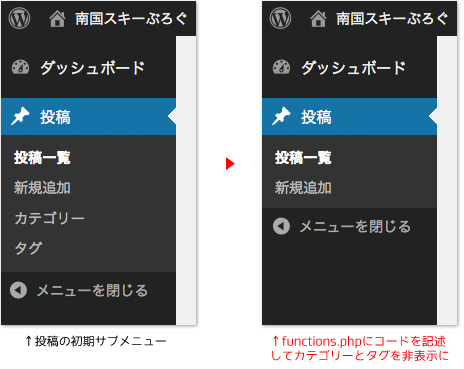
әёҘөҘӨҘЙҘРЎјҘбҘЛҘеЎјӨОҘөҘЦҘбҘЛҘеЎјӨтИуЙҪјЁӨЛӨ№Өл

ӨӘјЎӨПЎўҘбҘЛҘеЎјЖвӨЛӨўӨлҘөҘЦҘбҘЛҘеЎјӨОГжӨ«ӨйЙФНЧӨККӘӨАӨұӨтИуЙҪјЁӨЛӨ№ӨлКэЛЎЎЈОгӨЁӨРЕк№ЖӨОҫм№зЎўКФҪёјФЎКeditorЎЛёўёВӨОҘжЎјҘ¶ЎјӨЛөӯ»цӨОЕк№ЖӨИөӯ»ц°мНчӨПЙҪјЁӨөӨ»ӨҝӨӨӨұӨЙЎўҘ«ҘЖҘҙҘкЎјӨдҘҝҘ°ӨПП®ӨГӨЖНЯӨ·ӨҜӨКӨӨӨГӨЖ»юӨЛКШНшӨЗӨ№ЎЈ
function remove_menu() {
if (current_user_can('editor')) {
remove_submenu_page('edit.php', 'edit-tags.php?taxonomy=category');
remove_submenu_page('edit.php', 'edit-tags.php?taxonomy=post_tag');
}
}
add_action('admin_menu', 'remove_menu');
remove_submenu_page(‘edit.php‘, ‘edit-tags.php?taxonomy=category‘);
remove_submenu_page(‘edit.php‘, ‘edit-tags.php?taxonomy=post_tag‘);
ӨИӨўӨкӨЮӨ№Ө¬Ўўremove_submenu_pageӨПҘөҘЦҘбҘЛҘеЎјӨтәпҪьӨ№ӨлҙШҝфӨЗӨ№ЎЈedit.phpӨПҝЖӨЗӨўӨлЎЦЕк№ЖЎЧӨтҘҜҘкҘГҘҜӨ·Өҝ»юӨЛЙҪјЁӨөӨмӨлҘЪЎјҘёURLӨЗЎўedit-tags.php?taxonomy=categoryӨПҘ«ҘЖҘҙҘкЎјҘЪЎјҘёЎўedit-tags.php?taxonomy=post_tagӨПҘҝҘ°ҘЪЎјҘёӨОURLӨКӨОӨЗЎўӨіӨмӨЗЎЦЕк№ЖЎЧЗЫІјӨЛӨўӨлЎЦҘ«ҘЖҘҙҘкЎјҘЪЎјҘёЎЧӨИЎЦҘҝҘ°ҘЪЎјҘёЎЧӨ¬әпҪьВРҫЭӨЛҘ»ҘГҘИӨөӨмӨЮӨ·ӨҝЎЈ
ЖұӨёННӨЛЎЦі°ҙСЎЧӨОҘөҘЦҘбҘЛҘеЎјЎЦҘЁҘЗҘЈҘҝЎјЎЧӨтИуЙҪјЁӨЛӨ·ӨҝӨӨ»юӨПЎў
remove_submenu_page(‘themes.php‘, ‘theme-editor.php‘);
ӨИӨКӨкӨЮӨ№ЎЈ
ҫеөӯ2ӨДӨОИуЙҪјЁАЯДкӨтБИӨЯ№зӨпӨ»ӨмӨРӨЫӨИӨуӨЙӨОҘұЎјҘ№ӨЛВРұюӨЗӨӯӨлӨИ»ЧӨӨӨЮӨ№ЎЈ
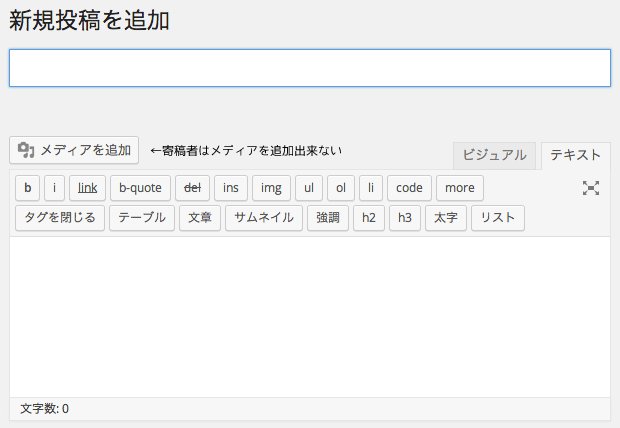
ҙу№ЖјФӨЛӨвІиБьЎКҘбҘЗҘЈҘўЎЛӨтҘўҘГҘЧҘнЎјҘЙҪРНиӨлӨиӨҰӨЛӨ№Өл

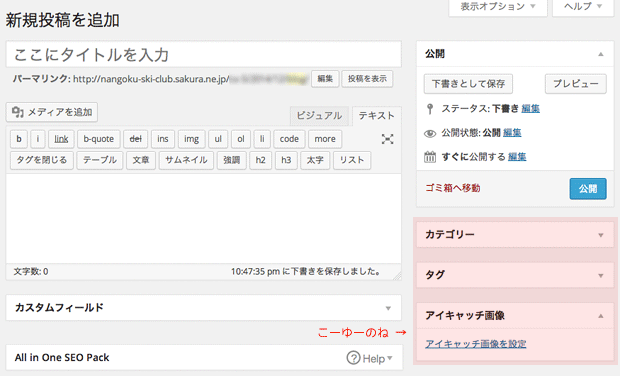
ҙу№ЖјФёўёВӨОҘжЎјҘ¶ЎјӨПЎўҘЦҘнҘ°ӨОЕк№Ж»юӨЛІиБьӨКӨЙӨОҘбҘЗҘЈҘўӨтҘўҘГҘЧҘнЎјҘЙӨ№Өл»цӨ¬ҪРНиӨЮӨ»ӨуЎЈҫеӨОІиБьӨОӨиӨҰӨЛЎўҙу№ЖјФӨЗҘнҘ°ҘӨҘуӨ·ӨЖӨӨӨл»юӨПЎЦҘбҘЗҘЈҘўӨтДЙІГЎЧҘЬҘҝҘуӨ¬ЙҪјЁӨөӨмӨЖӨӨӨЮӨ»ӨуЎЈ
Ө·Ө«Ө·Ўўөӯ»цӨОЕк№ЖӨЛІиБьӨОҘўҘГҘЧҘнЎјҘЙӨПЙФІД·зӨЗӨ№ЎЈӨіӨмӨвfunctions.phpӨЛөӯҪТӨ№Өл»цӨЛӨиӨкІт·иӨ№ӨлӨіӨИӨ¬ҪРНиӨЮӨ№ЎЈ
if (current_user_can('contributor') && !current_user_can('upload_files')) {
add_action('admin_init', 'allow_contributor_uploads');
}
function allow_contributor_uploads() {
$contributor = get_role('contributor');
$contributor->add_cap('upload_files');
}
Ек№ЖІиММӨ«ӨйҘ«ҘЖҘҙҘкЎјӨдҘҝҘ°ӨКӨЙӨтИуЙҪјЁӨЛ

WordPressӨтЗјЙКёеЎўҘҜҘйҘӨҘўҘуҘИӨ¬ҘЦҘнҘ°ӨтЕк№ЖӨ№Өл»цӨПОЙӨҜӨўӨл»цӨЗӨ№ЎЈӨҪӨО»юӨЛЎўЕк№ЖІиММӨЛҘ«ҘЖҘҙҘкЎјЎўҘҝҘ°ЎўҘ«Ҙ№ҘҝҘаҘХҘЈЎјҘлҘЙЎўҘкҘУҘёҘзҘуЎўҘ№ҘйҘГҘ°ӨКӨЙП®ӨГӨЖНЯӨ·ӨҜӨКӨӨКӘӨ¬ЙҪјЁӨөӨмӨЖӨӨӨлӨОӨПЕФ№зӨ¬°ӯӨӨӨЗӨ№ӨиӨНЎЈҙрЛЬЕӘӨЛWordPressӨАӨұӨЗӨКӨҜЎўҘҰҘ§ҘЦј«ВОӨЛЙФҙ·ӨмӨКҝНҙЦӨ¬№№ҝ·ӨтГҙЕцӨ№ӨлІДЗҪАӯӨ¬ӨўӨл»цӨт№НОёӨ·ӨКӨұӨмӨРӨКӨкӨЮӨ»ӨуЎЈ
ұҰҫеӨЛӨўӨлЎЦЙҪјЁҘӘҘЧҘ·ҘзҘуЎЧӨЗӨвҫГӨ»ӨЮӨ№Ө¬ЎўІјҘіЎјҘЙӨтfunctions.phpӨЛДҘӨмӨРЙҪјЁҘӘҘЧҘ·ҘзҘуӨ«ӨйӨвҫГӨЁӨлӨОӨЗҙЦ°гӨӨӨ¬ГЦӨӯӨЮӨ»ӨуЎЈҘ«ҘЖҘҙҘкЎјӨКӨЙЙҪјЁӨ·ӨЖӨӘӨӯӨҝӨӨКӘӨ¬ӨўӨГӨҝӨйІјӨОҘіЎјҘЙӨ«ӨйәпҪьӨ№ӨмӨРOKӨЗӨ№ЎЈ
function remove_default_post_screen_metaboxes() {
remove_meta_box('categorydiv','post','side'); //Ҙ«ҘЖҘҙҘкЎј
remove_meta_box('postcustom','post','normal'); //Ҙ«Ҙ№ҘҝҘаҘХҘЈЎјҘлҘЙ
remove_meta_box('postexcerpt','post','normal'); //Иҙҝи
remove_meta_box('commentsdiv','post','normal'); //ҘіҘбҘуҘИ
remove_meta_box('tagsdiv-post_tag','post','side'); //ҘҝҘ°
remove_meta_box('trackbacksdiv','post','normal'); //ҘИҘйҘГҘҜҘРҘГҘҜ
remove_meta_box('commentstatusdiv','post','normal'); //ҘЗҘЈҘ№Ҙ«ҘГҘ·ҘзҘу
remove_meta_box('slugdiv','post','normal'); //Ҙ№ҘйҘГҘ°
remove_meta_box('authordiv','post','normal'); //әоА®јФ
remove_meta_box('revisionsdiv','post','normal'); //ҘкҘУҘёҘзҘу
}
add_action('admin_menu','remove_default_post_screen_metaboxes');
ӨдӨГӨСӨкҘЧҘйҘ°ҘӨҘуӨ¬јкӨГјиӨкБбӨӨӨ«ӨКЎ©
ҙЙНэІиММӨОҘ«Ҙ№ҘҝҘЮҘӨҘәӨПЎўЕк№ЖІиММӨ«ӨйҘ№ҘйҘГҘ°ӨдҘкҘУҘёҘзҘуӨтИуЙҪјЁӨЛӨ·ӨҝӨкӨИӨЮӨАӨЮӨАВҝҙфӨЛЕПӨкӨЮӨ№ЎЈfunctions.phpӨЗҘ«Ҙ№ҘҝҘЮҘӨҘәӨ№ӨлӨИҘЧҘйҘ°ҘӨҘуӨтӨӨӨнӨӨӨнҘӨҘуҘ№ҘИЎјҘлӨ·ӨКӨҜӨЖОЙӨ«ӨГӨҝӨкЎўЕЩЎ№ҘўҘГҘЧҘ°ҘмЎјҘЙӨ·ӨКӨҜӨЖОЙӨ«ӨГӨҝӨкӨИҘбҘкҘГҘИӨвВҝӨӨӨЗӨ№Ө¬ЎўӨдӨГӨСӨкјкҙЦӨт№НӨЁӨлӨИҘЧҘйҘ°ҘӨҘуӨОКэӨ¬ОЙӨӨӨИ»ЧӨӨӨЮӨ№ЎКҫРЎЛЎЈ
ӨҪӨвӨҪӨвfunctions.phpӨтІјјкӨЛП®ӨГӨЖphpӨтҙЦ°гӨЁӨлӨИЎўБҙӨЖӨОІиММӨ¬ҝҝӨГЗтӨЛӨКӨГӨЖӨКЎјӨуӨвҪРНиӨКӨҜӨКӨГӨЖӨ·ӨЮӨҰӨ«ӨйӨНЎЈFTPҘҪҘХҘИӨЗҘөЎјҘРЎјӨтДҫАЬҘӨҘёӨмӨКӨӨҙД¶ӯІјӨЗӨПfunctions.phpӨПАдВРӨЛП®ӨйӨКӨӨННӨЛӨ·ӨЮӨ·ӨзӨҰЎЈ
НӯМҫҪкӨОҘЧҘйҘ°ҘӨҘуӨАӨұҘБҘзҘГҘИҫТІрӨ·ӨЮӨ№ЎЈ
ВҫӨЛӨвВф»іӨўӨлӨИ»ЧӨҰӨОӨЗЎўј«К¬ӨОӨдӨкӨҝӨӨ»цӨЗҘ°Ҙ°ӨкӨЮӨҜӨГӨЖОЙӨӨҘЧҘйҘ°ҘӨҘуӨтё«ӨДӨұӨЖӨҜӨАӨөӨӨӨКЎЈ
COMMENTSпјҡгӮігғЎз„ЎгҒ—(гҒӨРҙгғ»)гӮЁгғјгғі
CATEGORYпјҡWORDPRESSTAGSпјҡwordpress


 2013е№ҙ11жңҲ15ж—Ҙ
2013е№ҙ11жңҲ15ж—Ҙ 2014е№ҙ12жңҲ23ж—Ҙ
2014е№ҙ12жңҲ23ж—Ҙ 2014е№ҙ08жңҲ04ж—Ҙ
2014е№ҙ08жңҲ04ж—Ҙ 2012е№ҙ12жңҲ05ж—Ҙ
2012е№ҙ12жңҲ05ж—Ҙ 2015е№ҙ08жңҲ13ж—Ҙ
2015е№ҙ08жңҲ13ж—Ҙ 2012е№ҙ10жңҲ20ж—Ҙ
2012е№ҙ10жңҲ20ж—Ҙ 2015е№ҙ04жңҲ08ж—Ҙ
2015е№ҙ04жңҲ08ж—Ҙ 2014е№ҙ09жңҲ06ж—Ҙ
2014е№ҙ09жңҲ06ж—Ҙ