
今回は個人的な備忘録です。
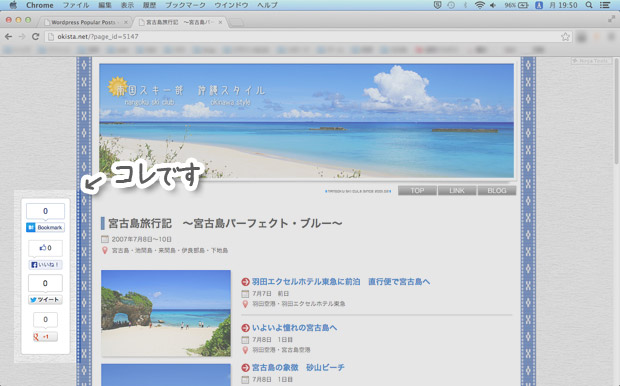
このブログだけじゃなく南国スキー部・沖縄スタイルにも特定のページのみにソーシャルボタンを設置してたんだけど、設置していないページを調べてみたら思わぬページで沢山「いいね!」されてたりしたんで、全てのページに表示させる事にした。
最初は普通にコンテンツ内に表示させたんだけど、なんかしっくり来なかったし、普通に表示させても面白くないなーって思ったんで、スクロールしても表示位置が変わらない固定タイプにしてみました。あ、トップページは固定型じゃないよ。他のページとブログ記事が固定型です。
[ad#post-middle]固定ボックスって事で、最初に頭に浮かんだのがWordPressのプラグイン「Sharebar」。WordPressに入れてチョイチョイ設定するだけで簡単に固定ボックスを作れたんだけど、いまいち汎用性が無くて、テンプレートが違うブログと固定ページとで共用が出来ず位置がズレちゃったの。
こりゃイカンと更に調べたら、CSSだけで固定ボックスを簡単に作れる事が判明。position:fixed;とネガティブマージンを使用するだけで良さげな感じじゃんか。
で、いろんなサイトを参考に作った固定型ソーシャルボックスのCSSはこんな感じです。
まずはHTMLのソース。
<ul class="social">
<li>はてなブックマークのソース</li>
<li>Facebookのソース</li>
<li>twitterのソース</li>
<li>google+1のソース</li>
</ul>
ulとliを使用しリスト化してるだけで特に変わった点無し。
俺の場合、コイツをwordpressの共通テンプレートに記述。テンプレートに記述しちゃえば全ページに反映されるようになるからね。
で、注意が必要な点が1つ。
ソーシャルボタン作成時にリンク先をトップページにしちゃうと、どのページとブログ記事のソーシャルボタンを押してもトップページが対象になっちゃうって事。そこで、Wordpressの場合はソーシャルボタンのリンク先を<?php the_permalink(); ?>にして、タイトル表示箇所を<?php the_title(); ?>に変更する必要がある。テンプレートタグを使う事によって、ボタンを表示させているページやブログ記事がソーシャルボタンの対象になります。変更箇所はググればいっぱい出てくるからそっちを参照してちょ。
ソーシャルボックスのCSSの設定は以下の通り。
ul.social {
list-style-type:none;
position:fixed; 【位置を固定】
width:80px;
margin:0 0 0 -115px; 【ネガティブマージンで位置を左に-115pxズラす】
padding:10px;
background:#ffffff;
border:1px solid #c1c1c1;
}
ul.social li {
float:bottom;
list-style-type:none;
width:80px;
margin:0 0 10px 0; padding:0;
text-align:center;
}
position:fixed;でスクロールしても動かないように位置を固定して、marginのleftをマイナスのネガティブマージンとする事によって、コンテンツ外に表示されるように調整する。 たったこれだけでOKだったんだねー。
スクロールしても位置が固定ささってるボックスはプラグインなりjQueryなりを導入しないと出来ないと思ってたよ。まさかCSSだけで出来るとはね…。なんでも思いこまないで調べてみないと駄目って事だね。
COMMENTS:コメ無し(つд・)エーン
CATEGORY:WORDPRESSTAGS:wordpress web


 2016年01月28日
2016年01月28日 2015年04月08日
2015年04月08日 2012年12月05日
2012年12月05日 2014年04月25日
2014年04月25日 2015年04月03日
2015年04月03日