
また備忘録。
タイトル通りのことをクライアントさんに要望されまして。
調べた結果、PDFへの直接リンクにはjQueryとcssの属性セレクタを使い、外部リンクへはプラグインとCSSを使い実装出来たので、備忘録として残しておきます。
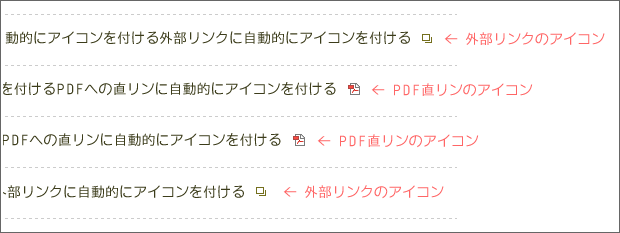
PDF直リンにアイコンを付ける
まずはjQueryでpdf直リンにtarget_”blank”を付ける
<script type="text/javascript">
jQuery(document).ready(function ($) {
// PDFファイルリンクに target="_blank"を付ける
$("a[href*='.pdf']").attr("target","_blank");
});
</script>
上記の記述をhead内にコピペ。
a[href*=’.pdf’]と言う属性セレクタで、「a href内に.pdfと言う文字列があった場合、target_”blank”を付ける」って感じ。
CSSでpdf直リンにアイコンを付ける
a[href$='.pdf'] {
padding: 0 20px 0px 0;
background:url("pdf_icon.gif") no-repeat center right;
}
a[href$=’.pdf’]で、hrefの末尾が.pdfで終わるリンクにスタイルを反映させます。
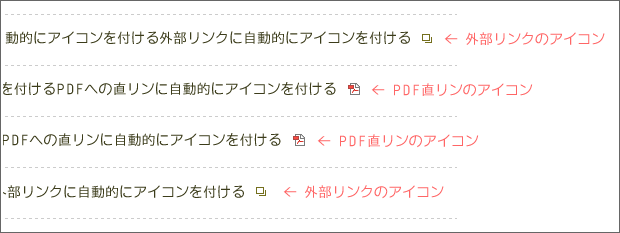
で、そのスタイルでbackgroundにpdfアイコンを指定し、ポジションrightで右端に貼り付け、paddingで位置を調整します。これで、pdfへのリンク右端にアイコンを付けることが出来ました。
画像リンクにもアイコンが付いちゃうの…
この方法だと、hrefの末尾が.pdfだった場合全てにアイコンを付けてしまうので、pdfへリンクを張っている画像にもアイコンが付いちゃうんです。そうなるとデザイン的に非常によろしくない。なんとか画像リンクをアイコンを付ける対象から外したいんだけど、この方法がまだ良く分かっていません。
background:none !important;としたcssを画像リンクに付ければアイコンは消えるけど、その手間を省きたいから自動化したいんだもんね。なんとかなんねーべか?知ってる人いたら教えて下さいな。
外部リンクに自動的にアイコンを付ける方法
続いて外部サイトへのリンクにアイコンを付ける方法です。
これを実現する為には、外部リンクにtarget=”_blank”がついてる事が絶対条件なんですが、今まで張った外部リンクにtarget=”_blank”を追加するのは面倒すぎます。そこで便利なのがwordpressプラグイン「WP External Links」です。
「WP External Links」は自動的にtarget=”_blank”を付けるだけではなく、プラグインに付属しているアイコンの中から好きなのを選んで付けることも可能なんです。アイコンにコダワリが無いのであれば、このプラグインで完結出来ちゃいます。
「WP External Links」の設定方法

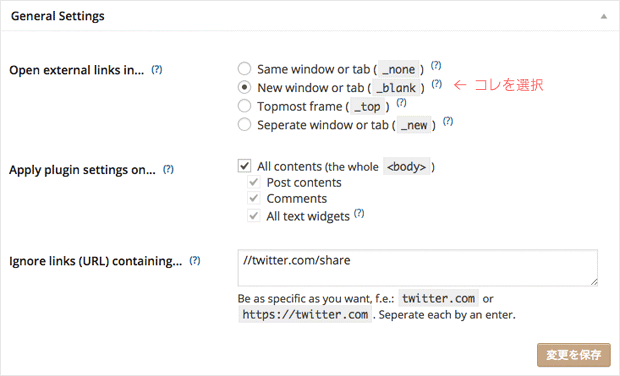
まずは、外部リンクをどう処理するかの設定。「Open external links in…」と言う項目を「New window or tab (_blank)」にチェックを入れます。

続いて使用するアイコンの設定をします。
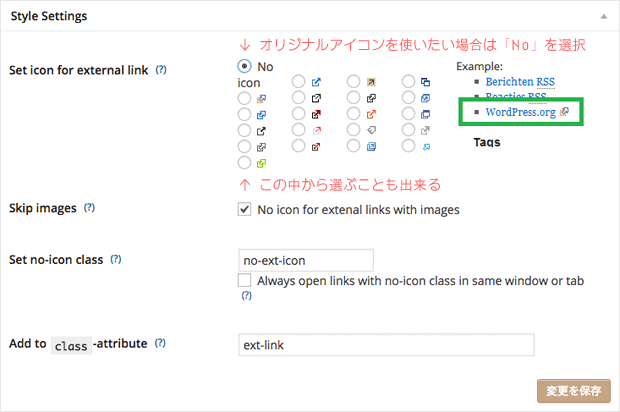
プラグインに初めから入っているアイコンで良いのならば、お好みのアイコンにチェック入れます。これでテキスト外部リンクの右端にアイコンが自動的に付くようになりました。
オリジナルアイコンを使いたい場合は「Set icon for external link」と言う項目の「No」にチェック入れます。「No」を選択すると、target=”_blank”は付くけれどアイコンは付かない状態となります。後はPDF直リンにアイコンを付けた方法と同じく、CSSの属性セレクタを使ってアイコンを付けます。
CSSで外部リンクアイコンを付ける
a[data-wpel-target="_blank"] {
background: url("画像.gif") no-repeat right center;
padding: 2px 20px 0 0;
}
「WP External Links」で外部リンクにtarget=”_blank”を付けるとdata-wpel-target=”_blank”と言った記述になるようです。なので、CSSにはtarget=”_blank”では無く、data-wpel-target=”_blank”と書きましょう。これでOKです。
どっちも無ければ無いで困らない物ではありますが、あればユーザビリティが向上するのは間違いなので、付けるに越したことないと思います。特に、webのお仕事をしてる人なんかは必須なんじゃないでしょうかね?
COMMENTS:コメ無し(つд・)エーン
CATEGORY:WORDPRESSTAGS:wordpress


 2012年10月20日
2012年10月20日 2015年04月08日
2015年04月08日 2013年06月25日
2013年06月25日 2014年12月23日
2014年12月23日 2014年08月04日
2014年08月04日 2013年11月15日
2013年11月15日