
�����functions.php��ȤäƤ�WordPress�������̤Υ������ޥ�����ˡ��˺Ͽ��
��ư�ˤ��web������̳������ˤʤä���4���
�����ͤǡ����椫�鲶���ᥤ��dz�ȯ����˿����ȿ��ο�HP�����åȥ����С��ˤʤ�ޤ�����
�ǥ�����ϴ��˴������Ƥ��ơ�CSS�����ƥ������ޥ���������ꡢ���ޥۥ����Ȥʤɤ�ᥤ��˻Ż�������Ǥ�����������ϫ�����Τϱ����Ԥˤϸ����ʤ�����ʬ�Ǥ�����
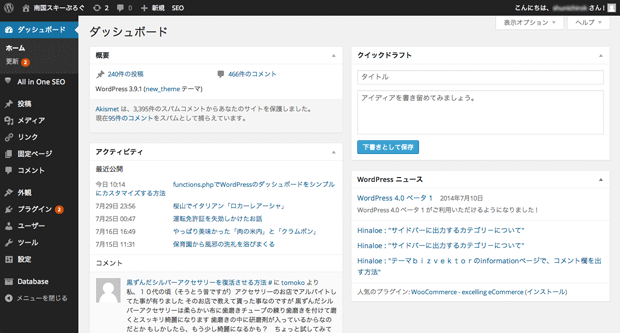
����ϡ�WordPress�������̤Υ������ޥ����Ǥ���
WordPress�ϥ桼�������̤�ʬ���Ƶ�ǽ�����¤����������ޤ���
�����ԡ��Խ��ԡ���Ƽԡ���Ƽԡ����ɼԤ�5����ǡ����Ǥ���������Ԥ��鲿�ˤ����ʤ����ɼԤޤǡ����ʳ����ϤäƵ�ǽ�����¤���Ƥ����ޤ���
������������Ǥϥ��饤����Ȥ���˾�ˤϱ�������ޤ���
�㤨�С���ƼԤˤ�����åץ����ɽ����褦�ˤ����ߤ����Ȥ����桼����������Խ���������������������Ԥ��ä��ߤ����Ȥ���
�����Ǥϡ���������˾�����������functions.php�˵��Ҥ���php����˺Ͽ�Ȥ��ƷǺܤ��ޤ���
�ܼ�
- ����������̤�WordPress�Υ������ѹ�
- ��WordPress�ؤ褦�������פ���ɽ���ˤ���
- ���å���ܡ��ɥȥåײ��̤Υ��������åȤ���ɽ���ˤ���
- ���åץ��졼�ɾ������ɽ���ˤ���
- �������̾����Υ�˥塼����ɽ���ˤ���
- ���������Ȥ�ʬ��䤹�����ɽ�������褦
- ɽ�����ץ����ȥإ�פ���ɽ���ˤ��ޤ��礦
- ��WordPress �Τ����Ѥ��꤬�Ȥ��������ޤ��פ�ä�
����������̤�WordPress�Υ������ѹ�

����������̤ˤ�WordPress�Υ�����ɽ������Ƥ��ޤ��������Υ����饤����ȤΥ����ʤɤ��ѹ�����Ф���äݤ�ʷ�ϵ��ˤʤ�ޤ���͡����Υ����ɤ�functions.php�˵��Ҥ��Ƥ���������
function custom_login_logo() {
echo '<style type="text/css">h1 a { background: url('������URL') no-repeat center center !important; }</style>';
}
add_action('login_head', 'custom_login_logo');
��������274��63�ʤΤǡ�Ʊ���礭���Ǻ�������Ф��Τޤޥ������ؤ��뤳�Ȥ�����ޤ���
���ʤߤˡ�WordPress�Υ������å������WordPress�θ��������Ȥ����Ӥޤ��������Υ������ѹ������������ޤ��������������ε��Ҥ�WordPress�åץ��졼�ɤ���Ⱦ����Ƥ��ޤ��ΤǾ�ά���ޤ�����
��WordPress�ؤ褦�������פ���ɽ���ˤ���

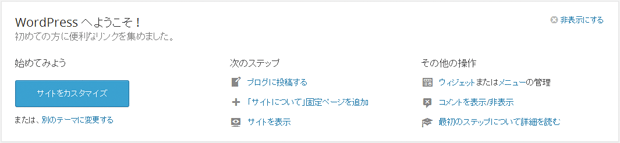
���å���ܡ��ɤˤϡ�WordPress�ؤ褦�������פȸ�����å�������ɽ������ޤ������֥�������Ƥ�������Υ��饤����Ȥ���ˤϲ��δط���̵���äǤ��ΤǾä��ޤ��礦��
���ΰ�Ԥ��ɲä�������Ǥ���
remove_action( 'welcome_panel', 'wp_welcome_panel' );
���å���ܡ��ɥȥåײ��̤Υ��������åȤ���ɽ���ˤ���

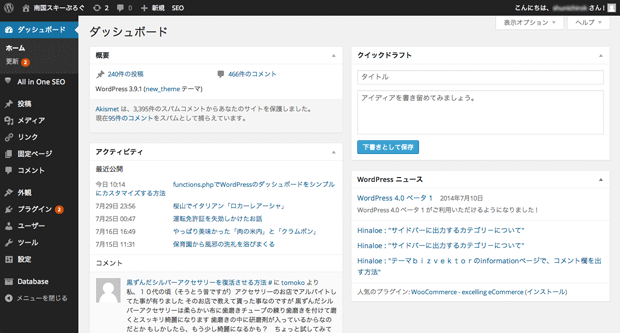
����������ɽ���������å���ܡ��ɥȥåײ��̡�
�����ˤϺǶ�ξ����Ƕ�Υ����ȤʤɤΥ��������åȤ�ɽ������Ƥ��ޤ���
����⥯�饤����Ȥ���ˤϴط��ʤ������ǤϤʤ����ץ饰����ʤ�Ϯ�ä��ߤ����ʤ������ޤޤ�Ƥ��ޤ���
�ä��ޤ��礦��
function example_remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); // ���ߤξ����ʳ��ס�
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']); // �Ƕ�Υ�����
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); // ����
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); // �ץ饰����
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); // ��������
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']); // �Ƕ�β���
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // WordPress�֥���
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); // WordPress�ե������
}
add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets');
���åץ��졼�ɾ������ɽ���ˤ���

�������С�������WordPress�����������ȡ����å���ܡ��ɤ˹�����¥����å�������ɽ������ޤ���
�ºݤ˥��åץ��졼�ɤ�����Τϴ����ԤΤߤǤ���������ʲ��θ��¼Ԥˤϡ֥��åץ��졼�ɽ���뤫������Ԥ�Ϣ�����Ƥ͡פȥ�å�������ɽ������Ƥ��ޤ���Ǥ��͡�
����Ƥ��ʤ���ƼԤˤ���ʥ�å��������Ф���֡��פǤ���͡�
�ä��ޤ��礦��
if (!current_user_can('administrator')) {
add_filter('pre_site_transient_update_core', create_function('$a', "return null;"));
}
���ʬ���ˤĤ���
1���ܤ�if (!current_user_can(‘administrator’))�ǡִ����ʳ��������������Τߡפȸ������ʬ���Ƥ���ޤ���
Ƭ�ˡ֡��פ��դ���ȡ֤��ξ��ʳ��ǤϡפȤʤ��Ǥ���
�ʤ��������ԤˤϹ��������ɽ�������뤫�Ȥ����ȡ�����ɽ����ä��Ƥ��ޤ���wordpress��������̤��饢�åץ��졼�ɽ���ʤ��ʤäƤ��ޤ���Ǥ���
administrator�ϴ����Ԥλ��ǡ�¾�θ��¼Ԥˤ���������administrator���ͤ��Ѥ��Ʋ�������
�ʤ������ʬ����ɬ�פʤ����ϡ�1���ܤξ��ʬ����3���ܤΡ֡ѡפ�ä���OK�Ǥ���
- administrator�ʴ����ԡ�
- editor���Խ��ԡ�
- author����Ƽԡ�
- contributor�ʴ�Ƽԡ�
- subscriber�ʹ��ɼԡ�
if (!current_user_can(‘administrator’))�Ρ֡��פ���Сִ����Ԥ������������ϡפˤʤ�ޤ���
if (current_user_can('administrator')) {
���ʤߤˡ�ʣ���θ��¼Ԥǻ��ꤷ�������Ͼ��ʬ����ʴ����˵��Ҥ��ޤ���
if (current_user_can('administrator') || current_user_can('editor')) {
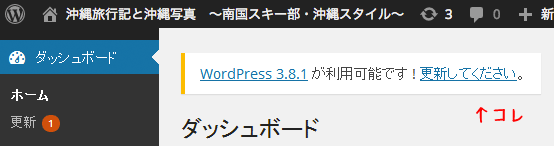
�������̾����Υ�˥塼����ɽ���ˤ���

�������̤ξ����ˤ�WrordPress�����������ȤؤΥ�������������Ȥʤɤ�ɽ������Ƥ��ޤ���
��������ʤΤǾä��ޤ��礦��
add_action( 'wp_before_admin_bar_render', 'my_wp_before_admin_bar_render' );
function my_wp_before_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo'); // wordpress����
$wp_admin_bar->remove_menu('site-name'); // ������̾
$wp_admin_bar->remove_menu('updates'); // ����
$wp_admin_bar->remove_menu('comments'); // ������
$wp_admin_bar->remove_menu('new-content'); // ����
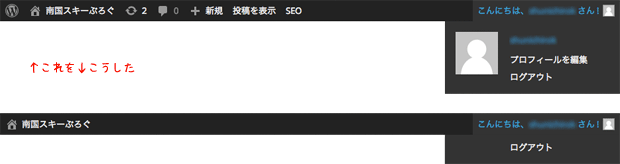
$wp_admin_bar->remove_menu('my-account'); // �ޥ����������
}
�����ä����㤦��;��ˤ�䤷���Τǡ����ϲ����ͤ˵��Ҥ��ޤ�����
add_action( 'wp_before_admin_bar_render', 'my_wp_before_admin_bar_render' );
function my_wp_before_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu('wp-logo'); // wordpress����
$wp_admin_bar->remove_menu('updates'); // ����
$wp_admin_bar->remove_menu('comments'); // ������
$wp_admin_bar->remove_menu('new-content'); // ����
$wp_admin_bar->remove_menu('user-info'); // �ޥ������������֥ץ��ե������
$wp_admin_bar->remove_menu('edit-profile'); // �ޥ������������֥ץ��ե�������Խ���
}
8���ܡ�9���ܤΡ�user-info�ס�edit-profile�פϡ�����Υ桼����̾����ˤ���֥ץ��ե�����פȡ֥ץ��ե�������Խ��פǤ��������å�������㤦�ȥ桼����������ѹ����̤�����Ǥ��ޤ��ΤǾä����������ɡ�my-account�פDZ���������ä����㤦�ȡ����ߥ�������Ƥ���桼�����Υ桼����̾��ɽ������ʤ��ʤäƤ��ޤ�����������ˤ�����������ȥܥ������ɽ���ˤʤäƤ��ޤ��ޤ���
��������ǡ��ޥ���������ȼ��Τ�ɽ��������������Ρ�user-info�ס�edit-profile�פ���ɽ�����ꤷ�ޤ�����
���������Ȥ�ʬ��䤹�����ɽ�������褦

function add_new_item_in_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'new_item_in_admin_bar',
'title' => __('����������'),
'href' => wp_logout_url()
));
}
add_action('wp_before_admin_bar_render', 'add_new_item_in_admin_bar');
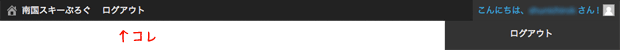
�嵭���ͤ�WordPress�Υ��������ȥܥ���ϥޥ���������Ȥ���ˤ���ޤ���
ʬ��ˤ����Τǡ����ܤ�ʬ��褦�˺���ˤǤ�ɽ�������ޤ��礦����
�����߷פä��ۤǤ��͡�
����Ǥɤ���å�����Х��������Ȥ���뤫���������Ǥ��͡�
ɽ�����ץ����ȥإ�פ���ɽ���ˤ��ޤ��礦

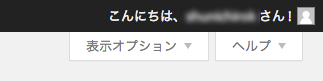
�������̱���ˤ�ɽ�����ץ����ȥإ�פ�ɽ������Ƥ��ޤ���
������ƼԤˤ�ɬ�פʤ��ΤǾä��ޤ��礦��
function my_admin_head(){
echo '<style type="text/css">#contextual-help-link-wrap{display:none;}</style>';
echo '<style type="text/css">#screen-options-link-wrap{display:none;}</style>';
}
add_action('admin_head', 'my_admin_head');
��WordPress �Τ����Ѥ��꤬�Ȥ��������ޤ��פ�ä�
![]()
�������̤Υեå����ˤϡ�WordPress �Τ����Ѥ��꤬�Ȥ��������ޤ��פȽƤ���ޤ���
�ä��ޤ��礦��
function custom_admin_footer() {
echo ' ';
}
add_filter('admin_footer_text', 'custom_admin_footer');
����ϥ����ޤ�
�֤ä��㤱functions.php�˽ʤ��Ƥ�ץ饰����ǽ�����Ǥ���
����php�����ʤΤǡ��ٶ��ˤʤ뤫�ʤȻפä�functions.php�˽��Ȥˤ�����Ǥ���
Ʊ���ͤ˴������̤Υ������ޥ��������ΤǤ���С����Ӥ˱������ץ饰���ʤ���õ�����Ȥ���Ϥ�����ɤ����⤷��ޤ���
�����ϴ������̤κ������ɥ�˥塼�Υ������ޥ�������Ȼפä����ɡ��פ��Τۤ�Ĺ���ʤäƤ��ޤä��Τ��̤ε����Ȥ��ƽޤ��͡�
�ɵ���WordPress�������̤κ������ɥС���˥塼��functions.php����ɽ�����ꤹ����ˡ��ޤ�����
COMMENTS:6 COMMENTS
CATEGORY:WORDPRESSTAGS:wordpress


 2013年06月25日
2013年06月25日 2015年12月01日
2015年12月01日 2015年08月13日
2015年08月13日 2014年08月04日
2014年08月04日 2012年10月14日
2012年10月14日