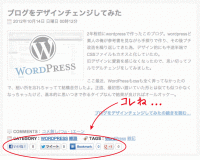
ブログの記事にソーシャルボタンを付けてみました。
面倒臭かったけど、ソーシャルメディア全盛期(廃れ気味かも?)のこのご時世。
とりあえず流行りもんには乗っておこうかなと(笑)。
とは言いつつも、今まで自分以外の人に押されたの1回しか見た事ないんだけどねw
[ad#post-middle]
設置したのはFacebookの「いいね!」ボタン、Twitterの「ツイート」ボタン、はてなの「はてなブックマーク」ボタン、googleの「google+1」ボタンの4つ。
mixiの「チェック」ボタンは面倒臭かったからやらんかった。
個人的にはただのお飾りだと思ってるんだけど、もし「いいね!」って思った記事があったらポチって下さいな。
それなりに喜ぶと思います(俺が)。
てか、世の中の人ってどんだけSNSやってんのかね?
俺のスキー関係の友達は結構やってるみたいだけど、同級生とかは週に1回パソコン起動するかしないかみたいな連中ばっかりなんで参考にならん(笑)。
最後にwordpressにソーシャルボタンを設置する為の私的メモ。
ソーシャルボタンを各記事内じゃなくindexページに表示させつつ、ボタンのリンク先は各記事にしたい場合は、設定画面のurlを<?php the_permalink(); ?>にし、タイトルを<?php the_title(); ?>にする。
すると、ソーシャルボタンのリンク先がループ内の各記事となる。
そーしないで、urlにブログのurlを入れちゃうと、どの記事のソーシャルボタンを押しても記事に対してじゃなく、ブログ全体に対してボタンを押した事になっちゃう。
が、各SNSで自動生成されるソースをそのままコピペしたら駄目なの。
理由は『<』と『>』が特殊文字コードに変換されちゃってテンプレートタグとして認識してくれないから。
よって、自動生成されたソースのリンク部分を<?php the_permalink(); ?>と<?php the_title(); ?>に書き換える必要がある。
以上。
COMMENTS:コメ無し(つд・)エーン
CATEGORY:WORDPRESSTAGS:web



 2015年08月13日
2015年08月13日 2014年12月01日
2014年12月01日 2015年04月08日
2015年04月08日 2015年12月01日
2015年12月01日 2014年09月06日
2014年09月06日 2012年10月20日
2012年10月20日